How to create a Journal Image Gallery View in Obsidian
In this post you will learn how to create a gallery view for your journal in Obsidian. Requirements for this functionality are:
- Dataview Plugin Installed
- Dataview JS activated in the Dataview plugin options
- Minimal-Theme (or another card supporting theme) Installed
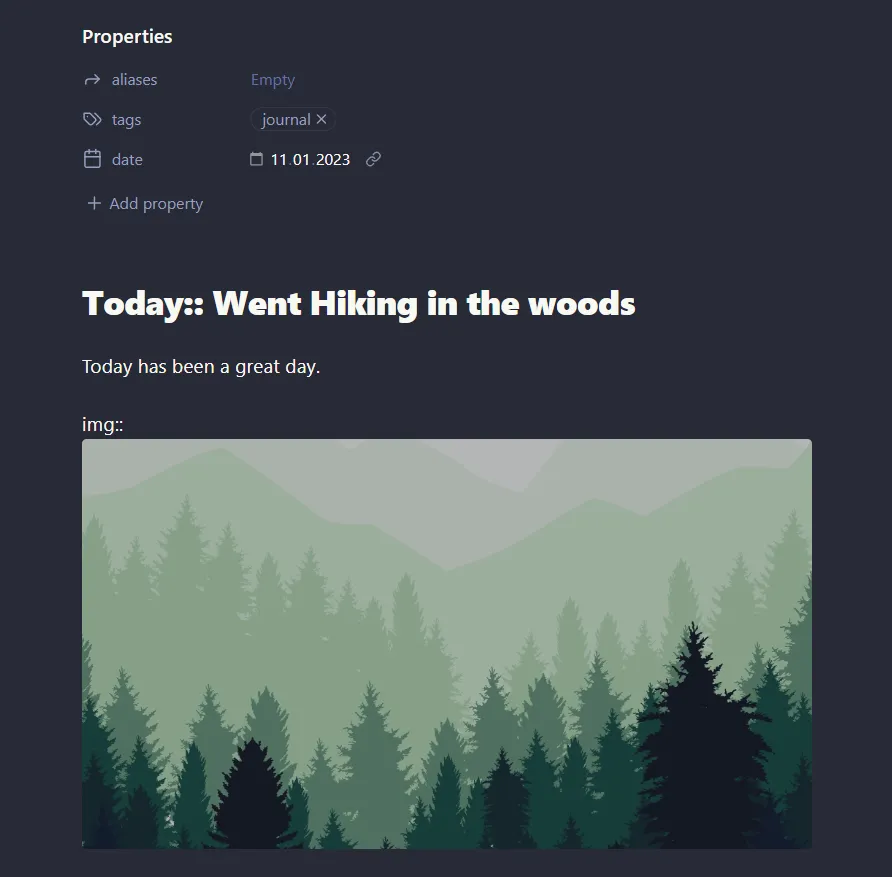
The daily note
Let’s first have a look at the daily note. We will use dataview inline fields to retrieve the images we want to display in our Gallery. So at first we need to decide upon a naming convention for the inline field in our daily notes e.g. img:: that field will be followed by the link to the embedded image -> img:: ![[Pasted image 2138234824.png]]. The inline dataview field can be anywhere in the content of the Daily Note, just make sure that it is on its own line with no other content. That allows Dataview to retrieve the image and it can be displayed in the Gallery.
Additionally if you want to have a quick summary / heading / short description of the day in the gallery too you can use anothere inline field Today:: Example Text in the daily notes.
For dataview to be able to collect all the dailnotes we want to see give all your daily notes a common tag e.g. #journal.

The gallery note
In our gallery note we need to define which files Dataview should display. For this reason your gallery note should contain an inline dataview field e.q. searchterm:: #journal. Here we insert the common tag of all our daily notes. You can change this field to adjust the query and define which journal notes show up.
To format the gallery like cards we need the following frontmatter in our gallery note:
---
cssclasses: [cards, cards-1-1, cards-cover]
---The Dataview code necessary
Here is the js code for my Dataview. Make sure your have the text dataviewjs at the head of your code block.
⚠️ This code does not allow pictures from remote URLs, to support also images like img:: https://example.com/assets/image.png see the updated version of the code further below.
let searchterm = dv.current().searchterm;
let pages = dv.pages(searchterm ?? '#journal').where(p => p.img != undefined).sort(p => p.file.name, 'desc');
// Create table
dv.table(["File", "Picture of the Day"],
pages
.map(p => [
`<img class="myTableImg" src="${this.app.vault.adapter.basePath}/${p.img.path}">`,
p.file.link, p.Today
])
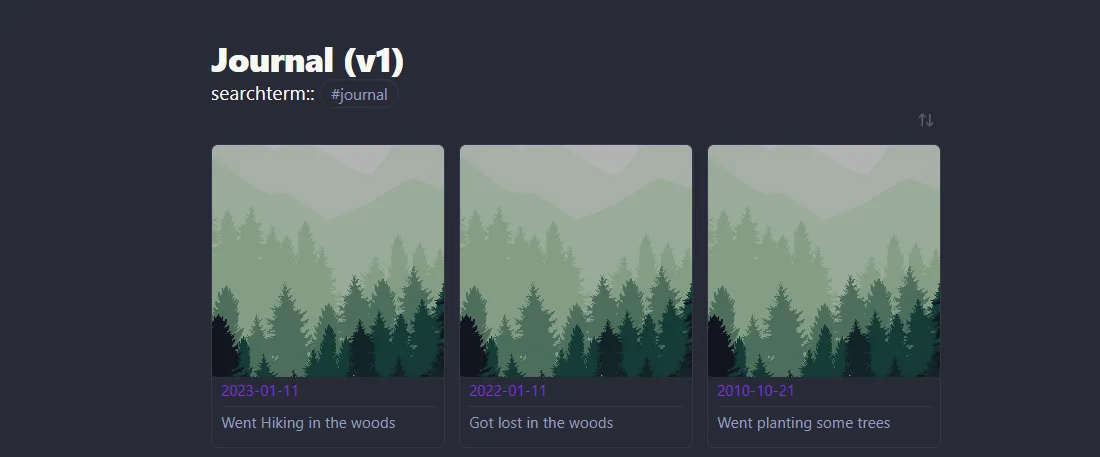
);This will create the following output: 
Updated dataview query version
This version also allows the images to be URL outside your vault and does not require javascript. It uses a normal dataview query instead. Therefore, make sure to have dataview in the head of your code block.
TABLE WITHOUT ID EmbededCoverImg as "Picture of the Day", link(file.link) as "Date", Today as "About the Day"
FROM #journal
WHERE file.name != this.file.name
FLATTEN choice(typeof(img)="link",
embed(link(meta(
choice(
typeof(img)="link",
img, this.file.link
)
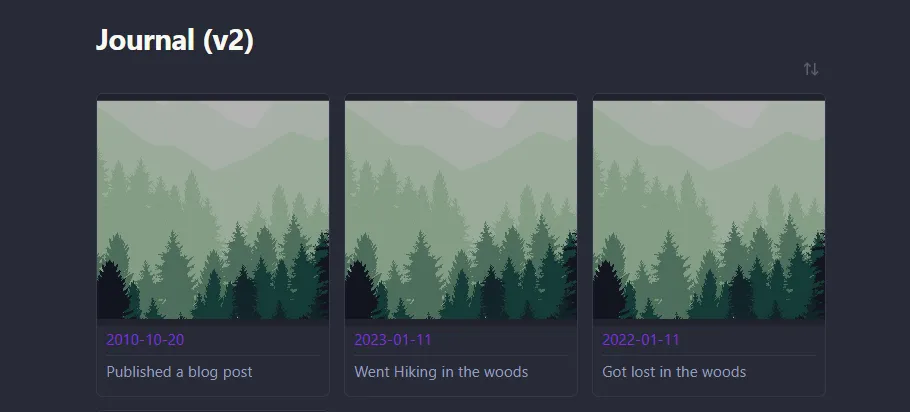
).path, "50")), "") AS EmbededCoverImgThis query will output: 
The complete notes for you to copy
Wrapping it up
This is a simple way to create a gallery view of your Obsidian journal. Maybe if the “Dynamic Views” core plugin is launched this will be obsolete - until then happy journaling with my code.
If you also want to inlude a “Today 1 year ago” section in your gallery check out my other post: Today 1 year ago in Obsidian
If you have any questions or suggestions feel free to contact me.
