How to create a “Today 1 year ago” memory gallery in Obsidian
I love this functionality of Snapchat that sends you messages like “Look this was 1 year ago:” and it shows you a funny picture of yourself from last year exactly of the same day. Therefore I recreated that functionality in Obsidian by using dataview, which in this post you will learn how to create yourself.
Set up requirements for this functionality are:
- Dataview Plugin Installed
- Dataview JS activated in the Dataview plugin options
- Minimal-Theme (or a card supporting theme) Installed
Daily note dataview fields
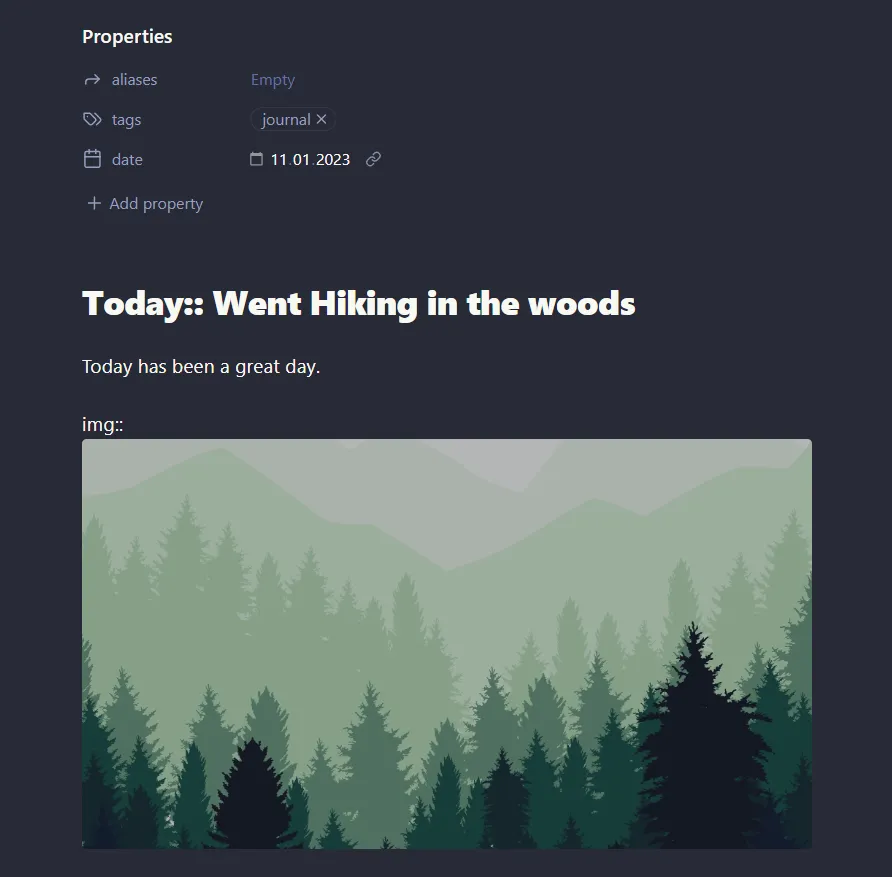
We will use the same daily note conventions as I already explained in another post regarding creating a Journal Entry Gallery View in Obsidian. The daily note we use must have:
- An
img:: inline data field for the image to display - An
Today::inline data field for the text (memory / anecdote / quote of the day,…) we want to show - A common tag that all journal notes have like
#journal, which will be used for collecting the notes
Additonally we need to make sure that the name of each daily note includes the full year e.q. 2022-01-02 works perfectly.

Gallery note dataview fields
Create a “Quotes” gallery note and make sure it has the following frontmatter configuration:
---
cssclasses: [cards, cards-1-1, cards-cover]
years: 5
days: 1
---
searchterm:: #journalThe cssclasses are from the Minimal Theme to enable the card display. The years variable in the frontmatter defines how many years back should be included in the result. The days variable defines in what range of days (+/-) from todays date should be included in the reminder gallery. searchterm:: must be set to the common tag that all quotes have.
The dataview code necessary
The following Dataview JS code will display the memory gallery. Make sure you have the text dataviewjs at the head of your code block.
const isSameDate = (d1, d2, dayOffset, yearOffset) => {
return (d1.getFullYear() === d2.getFullYear() + yearOffset) &&
(d1.getDate() === d2.getDate() || (d1.getDate() <= d2.getDate() + dayOffset && d1.getDate() >= d2.getDate() - dayOffset)) && d1.getMonth() === d2.getMonth();
}
const getYearDiff = (d1, d2) => {
return d1.getFullYear() - d2.getFullYear();
}
let searchterm = dv.current().searchterm;
let years = dv.current().years;
let days = dv.current().days;
let pages = dv.pages(searchterm).where(p => {
let d1 = new Date(p.file.name);
let d2 = new Date();
for(let i = 1; i <= years; i++){
if(isSameDate(d1, d2, days, -i) && p.img != undefined) return true;
}
}).sort(p => p.file.name, 'desc');
// Create table
dv.table(["File", "Picture of the Day", "Years ago"],
pages
.map(p => [
`<img class="myTableImg" src="${this.app.vault.adapter.basePath}/${p.img.path}">`,
p.file.link, p.Today, getYearDiff(new Date(), new Date(p.file.name)) + " year(s) ago"
])
);
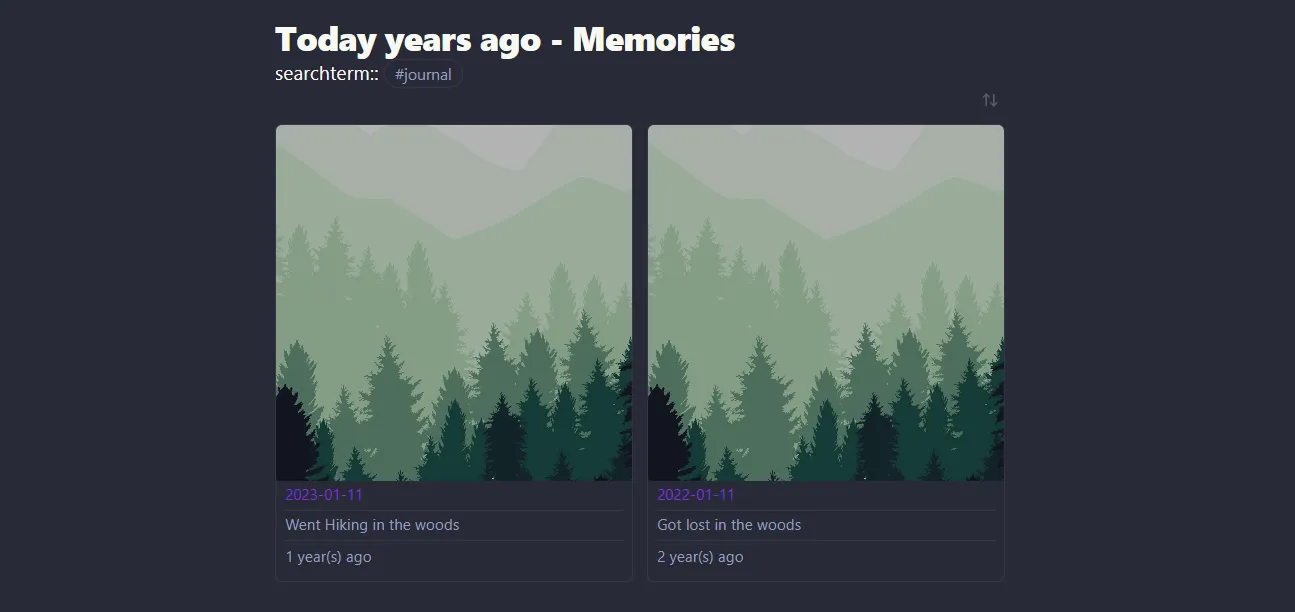
This will create the following output: 
The complete notes for you to copy
Wrapping it up
Dataview JS is a powerful tool to create custom views of your notes, I recommend you to check out the Dataview JS documentation. If you also want to learn how to create a Journal Entry Gallery View in Obsidian, check out my other post.
I hope you enjoyed this post. If you have any questions or feedback, feel free to reach out to me.
